從Server端,按F12,輸入帳號密碼,出現以下畫面,按F2關關,F11重新開機
或從vClient中進行關機
1.虛擬機停機
2.開啟ESXi SSH 服務,使用putty進行連線
3.使用「vmware -vl」指令,查詢記錄更新前的版本及更新狀態,以便更新後檢查對照。
4.關閉所有虛擬機器,再讓 Host 端進入「維護模式」:
vim-cmd /hostsvc/maintenance_mode_enter
或在vClient 中讓 Host 端進入「維護模式」
5.更新檔案檢查 (不加 -r 可能更容易找到最新的版本)
esxcli software sources profile list -d http://hostupdate.vmware.com/software/VUM/PRODUCTION/main/vmw-depot-index.xml | sort -r
6.開始系統更新:從更新列表中顯示最新版本為「ESXi-6.0.0-20160504001-standard」,準備開始更新……(profile前要2個-)
esxcli software profile update -d http://hostupdate.vmware.com/software/VUM/PRODUCTION/main/vmw-depot-index.xml –profile=ESXi-6.0.0-20160504001-standard
7.約一分鐘內將出現更新結果,顯示要求重新開機的訊息
Update Result
Message: The update completed successfully, but the system needs to be rebooted for the changes to be effective.
Reboot Required: true
8.重新開機再次以putty連入, 再次使用「vmware -vl」指令查詢目前的版本:
9.退出「維護模式」:
vim-cmd hostsvc/maintenance_mode_exit
10.結束putty,重新啟動虛擬機,SSH不需要使用的話也可以關閉
11.更新至 ESXi 6.0.0 U-pdate-2 版本後支援以網頁方式進行遠端管理
參考來源
(1)在Youtube 找到要上傳的影片,複製網頁網址,例如
(2)登入clipbucket,點選上傳影片 Upload Video
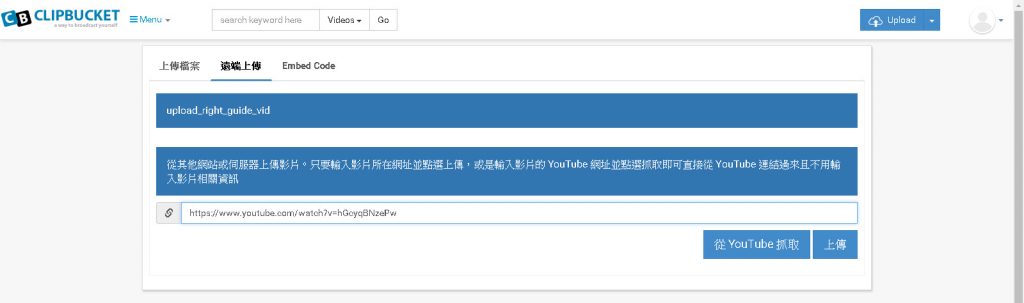
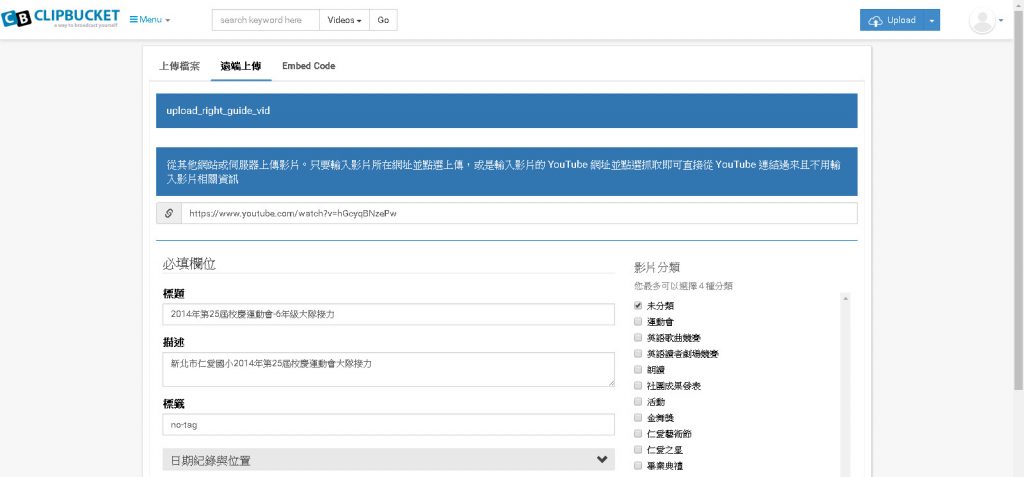
(3)點選遠端上傳,貼上YouTube網址,按下 從YouTube抓取,順利的話,即可得到影片的相關資訊,並完成影片上傳,唯更新影片資訊似乎沒有作用,按下Submit now可以繼續上傳下一影片

(4)YouTube如無法抓取相關資訊,通常是因為上傳時未編輯影片基本資訊所造成,若是自己上傳的影片,登入YouTube後編輯影片資訊更新,通常即可讓ClipBucket抓到相關資訊,完成上傳,在clipbucket中編輯影片資訊時可以發現,影片內容只是嵌入碼,影片來源還是在YouTube,但有個好處是少了YouTube的廣告
收到 ClipBucket 2.8 的郵件已有一段時日,從2.6版安裝完成至今也有一段時日,突然心血來潮想把它升級,看看有沒有多出新功能,從官網http://clip-bucket.com/的畫面看來應該有支援RWD,可以讓各種行動裝置使用,還滿合乎現在的驅勢,就來給他升級吧

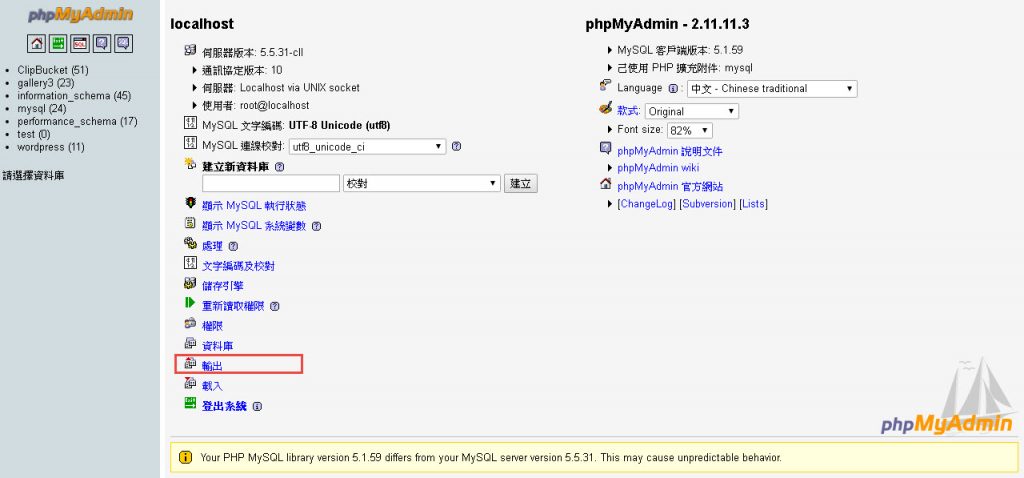
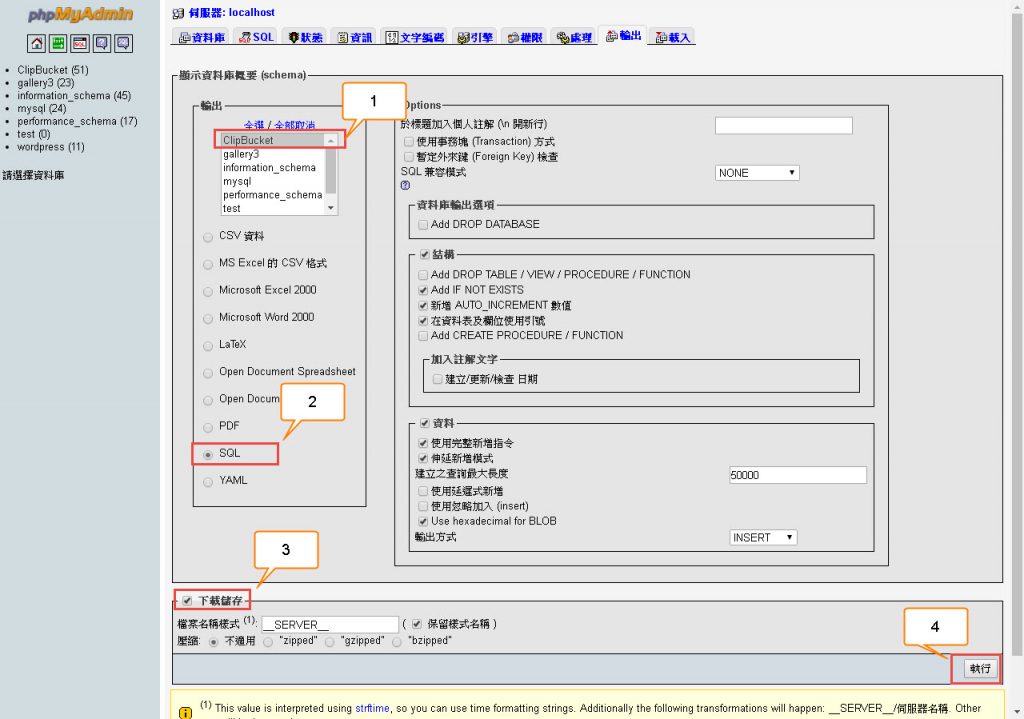
 選擇clipbucket資料庫備份
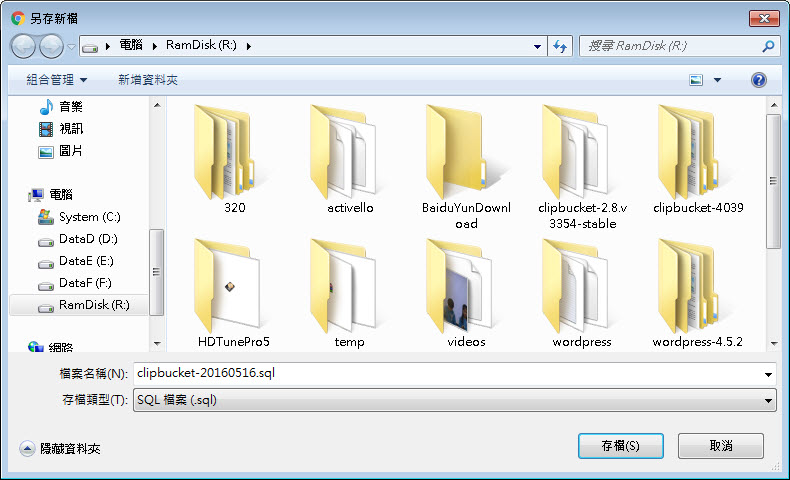
選擇clipbucket資料庫備份 下載.sql檔
下載.sql檔

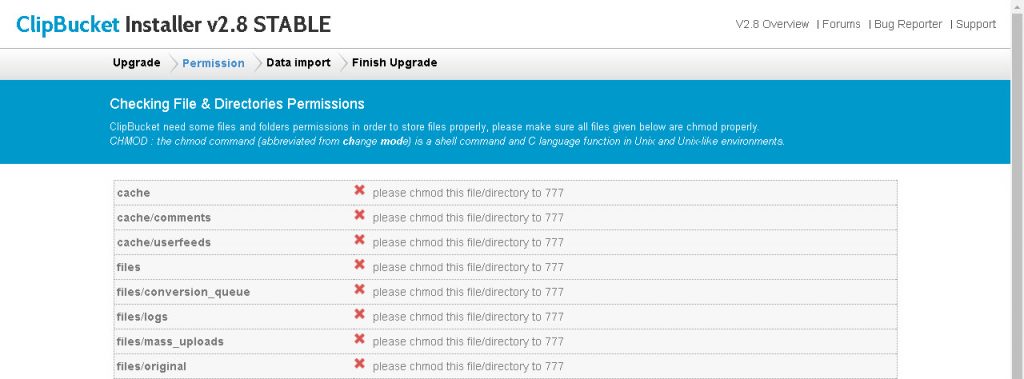
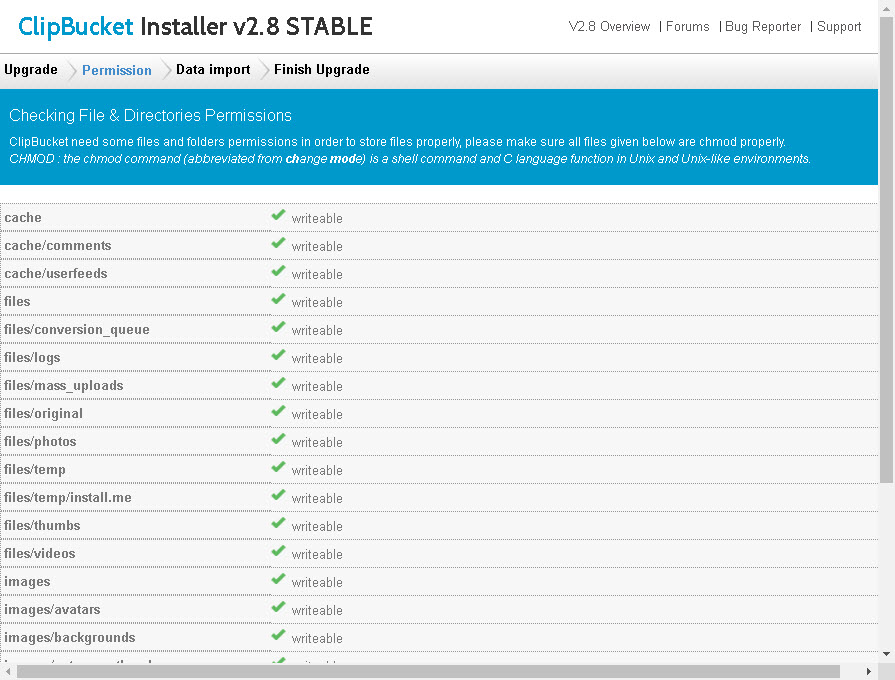
 更改權限後,重新整理如下圖
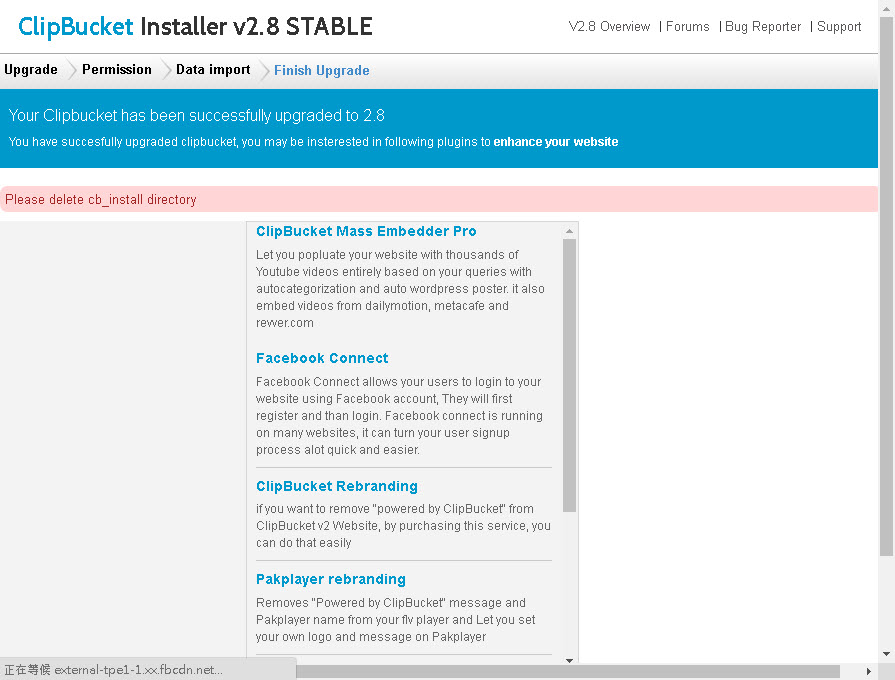
更改權限後,重新整理如下圖 升級完成,continue to clipbucket v2 回首頁看看
升級完成,continue to clipbucket v2 回首頁看看 除了圖片不見、影片不見,中文字顯示也不正常
除了圖片不見、影片不見,中文字顯示也不正常 播放影片也出現如下錯誤
播放影片也出現如下錯誤 處理如下
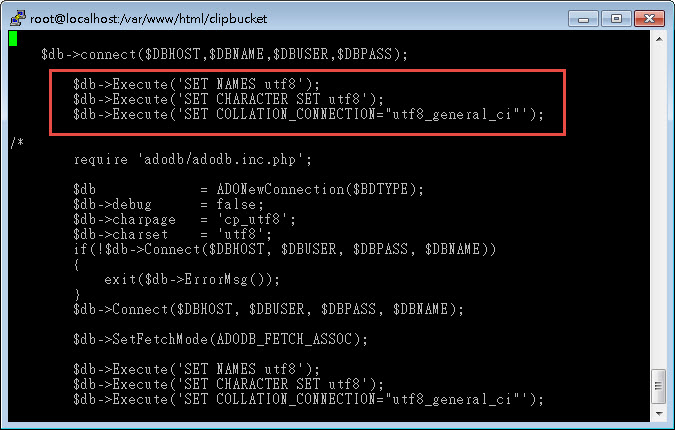
處理如下 (2)解決 PHP 連 MySQL 亂碼的問題,參考網頁
(2)解決 PHP 連 MySQL 亂碼的問題,參考網頁 重新整理後,中文已正常
重新整理後,中文已正常 (3)播放影片出現問題的處理,以管理者登入
(3)播放影片出現問題的處理,以管理者登入 從右上角的下拉選單Admin area進入管理介面
從右上角的下拉選單Admin area進入管理介面

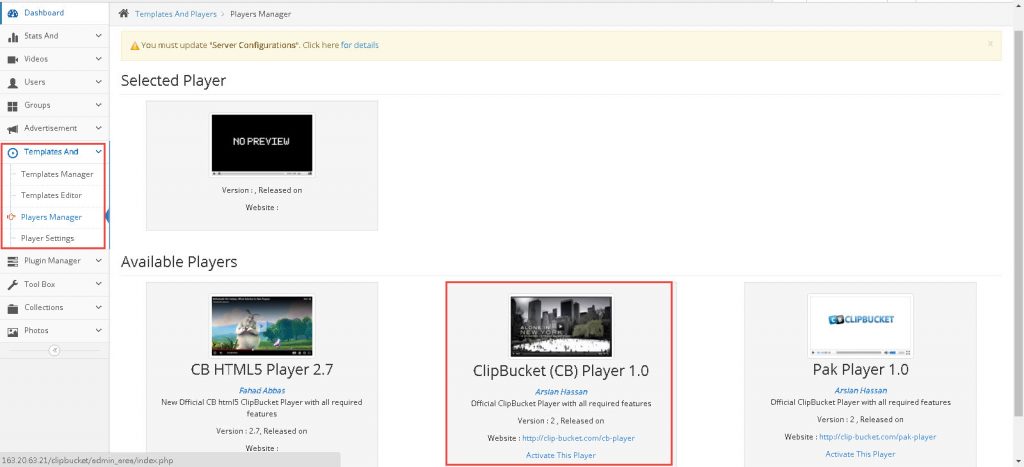
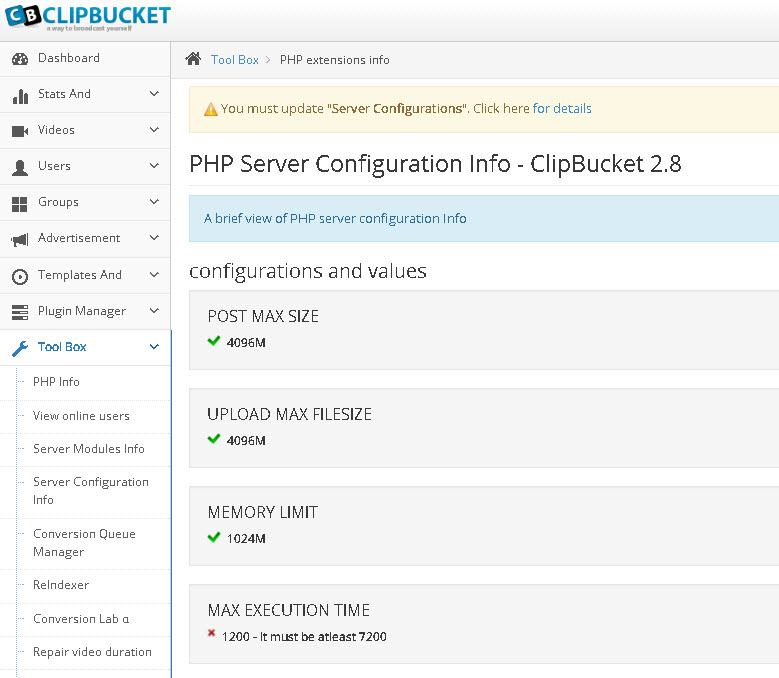
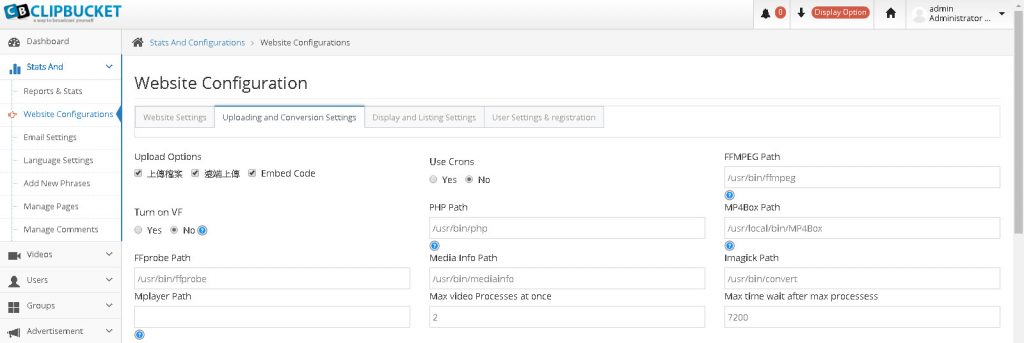
 回到Admin area管理頁面,黃色的字You must update “Server Configurations",點選 details,請根據提示更新php的設定值
回到Admin area管理頁面,黃色的字You must update “Server Configurations",點選 details,請根據提示更新php的設定值 # vi /etc/php.ini
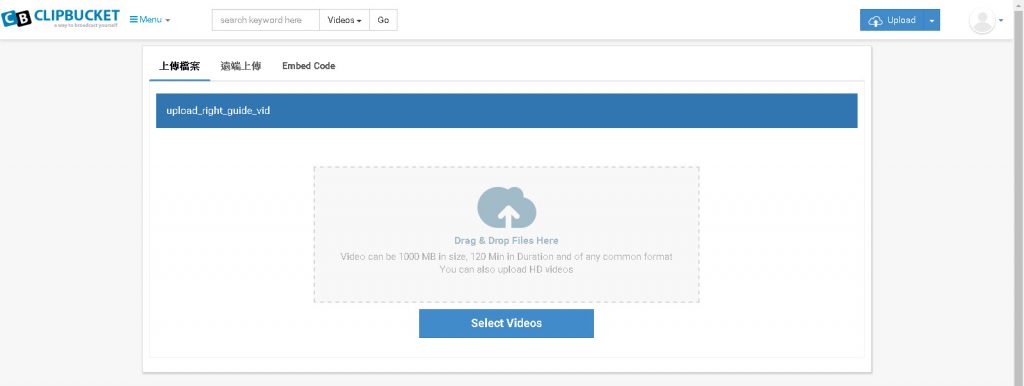
# vi /etc/php.ini 支援拖曳的方式多檔上傳,或點選Select Videos上傳檔案,上傳一個小檔案來看看轉檔是否成功
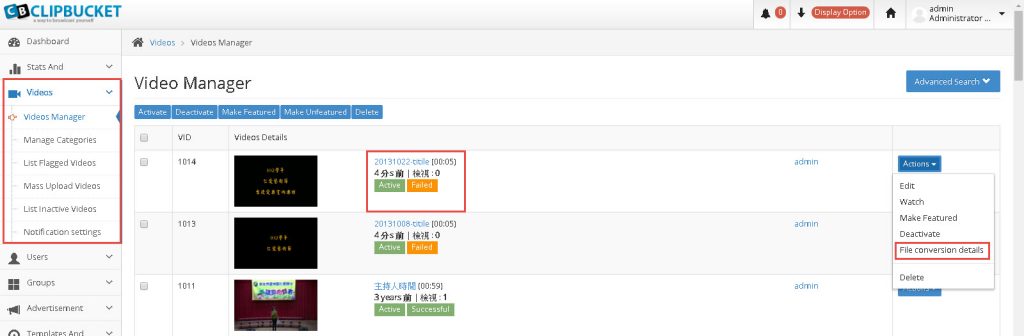
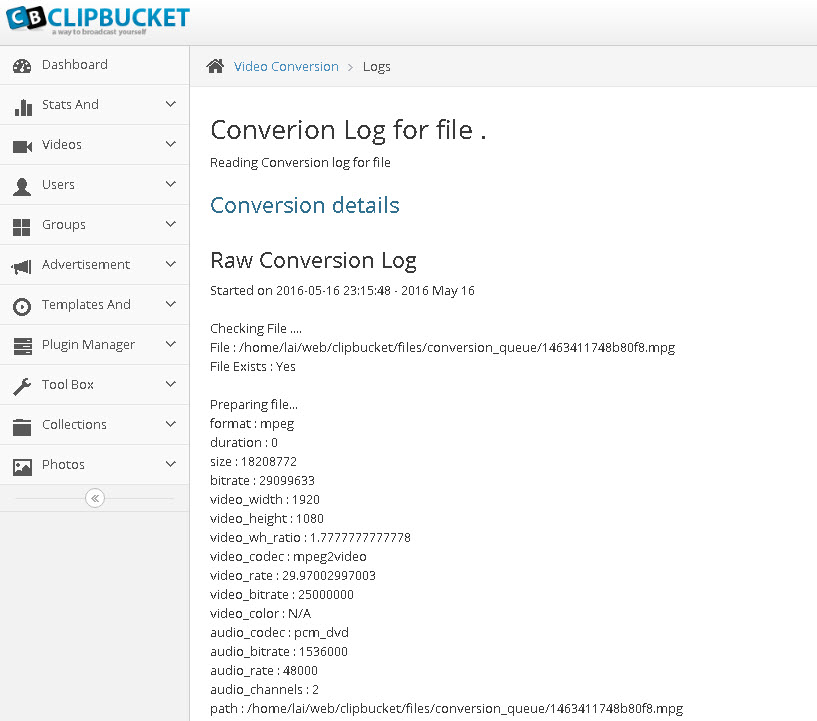
支援拖曳的方式多檔上傳,或點選Select Videos上傳檔案,上傳一個小檔案來看看轉檔是否成功 點選右上角 Admin area切換至管理模式,點選 Videos 的 Video mamanger,可以發現剛剛剛上傳的兩個檔案都沒成功
點選右上角 Admin area切換至管理模式,點選 Videos 的 Video mamanger,可以發現剛剛剛上傳的兩個檔案都沒成功
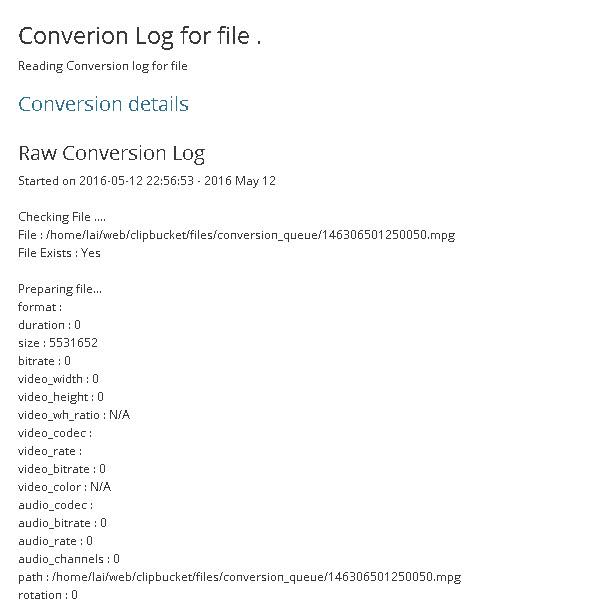
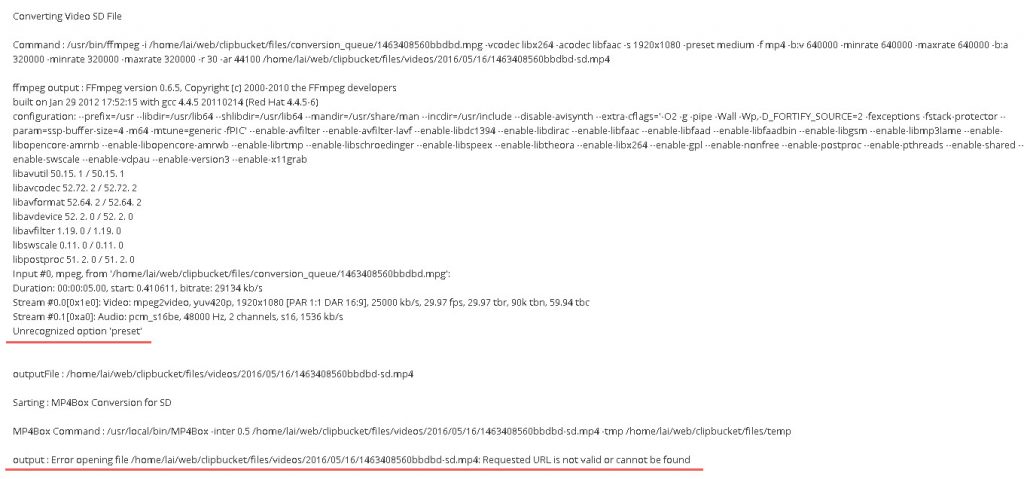
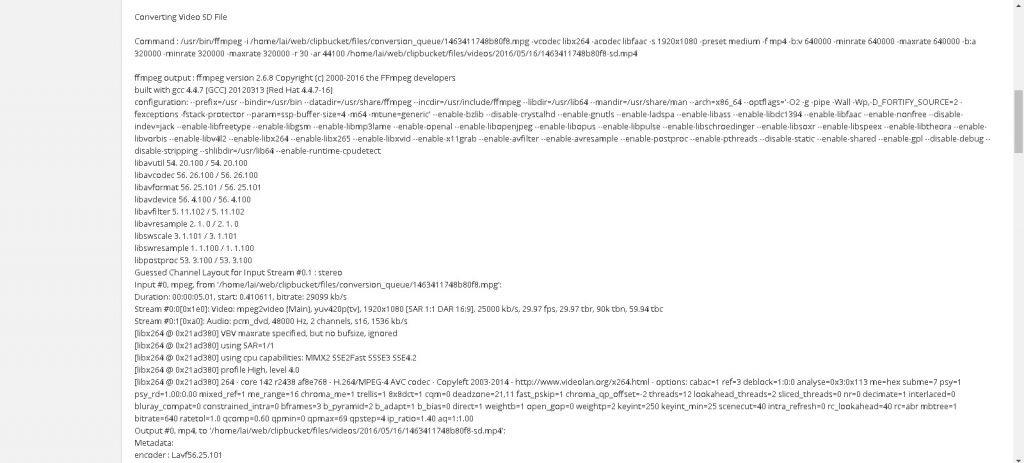
 ffmpeg output
ffmpeg output

 解決方式:參考網頁
解決方式:參考網頁
 解決方法:請參考 在Centos 5.x或6.x上安装RHEL EPEL Repo ,或先移除ffmpeg,再重裝
解決方法:請參考 在Centos 5.x或6.x上安装RHEL EPEL Repo ,或先移除ffmpeg,再重裝 ffmpeg 升級完成,重新上傳影片轉檔試試
ffmpeg 升級完成,重新上傳影片轉檔試試


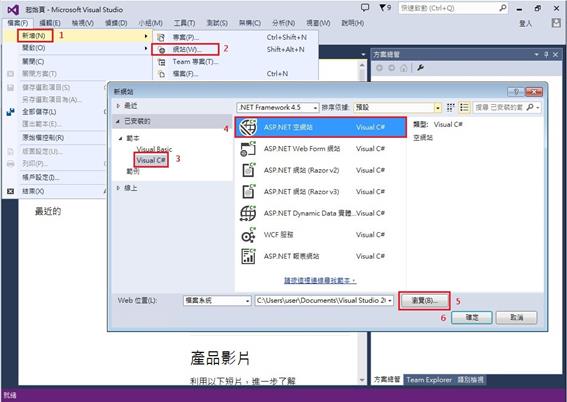
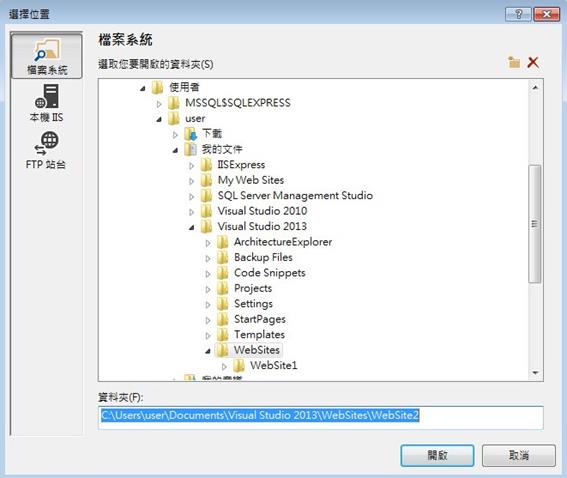
1.新增網站


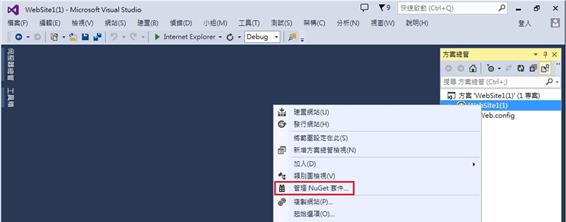
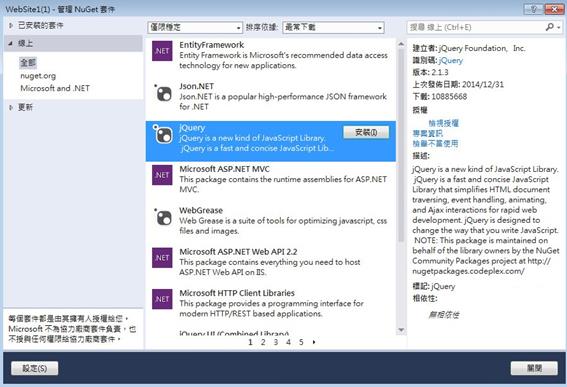
2.使用NuGet安裝專案內的套件
http://blogs.msdn.com/b/msdntaiwan/archive/2013/09/10/visual-studio-gallery-and-nuget.aspx

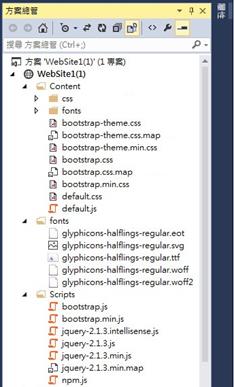
安裝Bootstrap 、 jQuery與font-awesome。安裝完成之後,Visual Studio 2013會在網站中加入三個資料夾:Content、fonts、Scripts。
Content資料夾中包含Bootstrap內建的樣式,以及預設的佈景主題CSS檔案。Fonts資料夾則存放適用於各種不同瀏覽器的字型檔案,內含Bootstrap內建的圖示。Scripts資料夾中則包含Bootstrap程式庫以及相依的jQuery程式庫,請參考下圖所示:


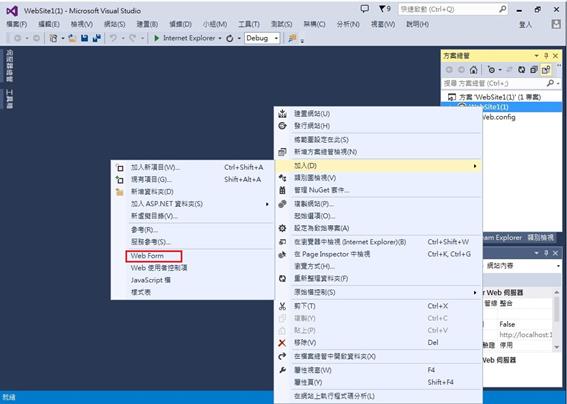
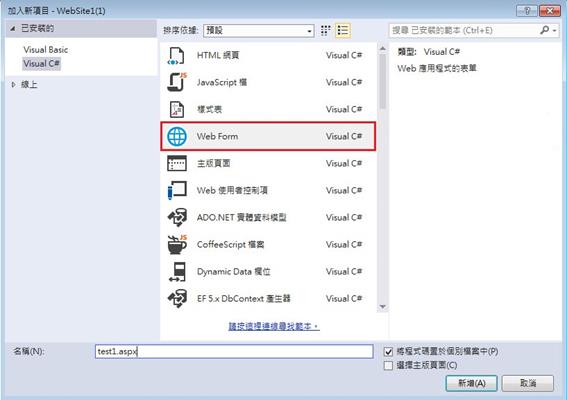
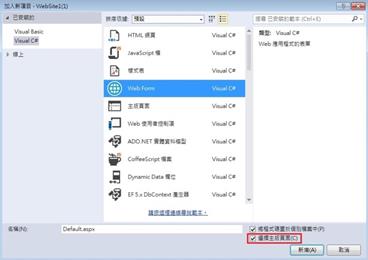
3.新增ASP.NET Web Forms網頁 : test1.aspx


或按加入新項目,新增其他類型檔案

4.在Content加入自訂樣式表default.css,與javascript檔案default.js

5.引用bootstrap、font-awesome以及jQuery程式庫,在<head>標籤中設定viewport以及引用bootstrap、font-awesome及自訂的Custom.css 樣式,在</body>前引用jQuery,程式庫版本是否相同需與方案總管的檔名對照加以檢查,可以利用拖曳的方式將檔案加入原始檔中。將以下程式碼加入至.aspx原始檔中試試,原始檔中的第一行不可以刪除哦。(01-05.txt)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8″ />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0″ />
<meta charset="utf-8″ />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/default.css" rel="stylesheet" />
</head>
<body>
<form id="form1″ runat="server">
<!–內容–>
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p> This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.
</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
</div>
<!–end 內容–>
</form>
<script src="Scripts/jquery-2.1.3.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/default.js"></script>
</body>
</html>
程式頁太亂、不整齊怎麼辦,按一下格式化整化文件或Ctrl+K,Ctrl+D


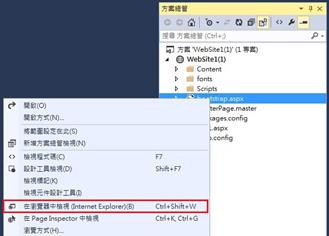
7.將Chrome設為預設的檢視瀏覽器:從方案總管的網站中,按右鍵 / 瀏覽方式 將該瀏覽器設為預設值即可


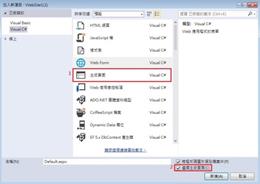
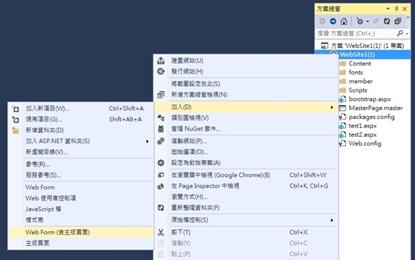
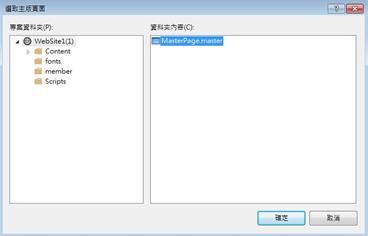
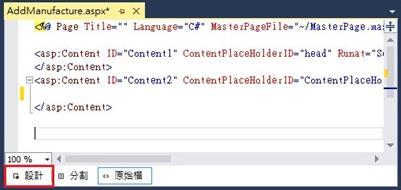
8.新增主版畫面
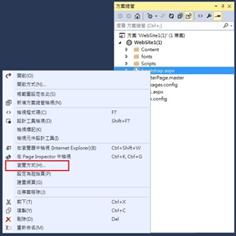
在 [方案總管] 中,以滑鼠右鍵按一下網站名稱,然後按一下 加入 / 加入新頁目。



參考網頁
ASP.NET 主版頁面概觀
https://msdn.microsoft.com/zh-tw/library/wtxbf3hh(v=vs.100).aspx
逐步解說:在 Visual Web Developer 中建立和使用 ASP.NET 主版頁面
https://msdn.microsoft.com/zh-tw/library/ehszf8ax(v=vs.100).aspx
主版頁面
http://dns2.asia.edu.tw/~rikki/mwt103/ch08rev.pdf
9.在主版頁面中加入html碼(01-09.txt),主版頁面無法在瀏覽中檢視,需另外新增套用此主版頁面的web form網頁才能呈現
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8″ />
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8″ />
<meta name="viewport" content="width=device-width, initial-scale=1.0″ />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/default.css" rel="stylesheet" />
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<!–header–>
<div class="navbar navbar-inverse navbar-static-top">
<!–<div class="navbar navbar-inverse navbar-fixed-top">–>
<div class="container">
<a href="#" class="navbar-brand">新北留言板</a>
<!– 放在縮合組合的上方 collapse:縮合,Dropdown下拉,#collapseMenu : id selector –>
<button class="navbar-toggle" data-toggle="collapse" data-target="#collapseMenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!– 縮合用,當畫面太小時會呈現–>
<div class="collapse navbar-collapse" id="collapseMenu">
<!– 左邊 menu –>
<ul class="nav navbar-nav navbar-left" id="leftmenu">
<li>
<a href="#Home"><span class="glyphicon glyphicon-home “></span>
<!– icon fa-spin for rotate–>
首頁</a>
</li>
<li class="active">
<a href="#blog">
<span class="fa fa-coffee fa-spin"></span>
<!– icon –>
功能區
</a>
</li>
<li class="dropdown">
<!– menu item –>
<a href="#share" class="dropdown-toggle" data-toggle="dropdown">
<!– menu item 中的 button –>
<span class="fa fa-group"></span>
<!– 群組 icon –>
群組 <b class="caret"></b>
<!– 提示可下拉的倒三角形 –>
</a>
<ul class="dropdown-menu">
<li class="active"><a href="#grp/a">群組A</a></li>
<li><a href="#grp/b">群組B</a></li>
<li class="divider"></li>
<li><a href="#grp/add">建立群組</a></li>
</ul>
</li>
</ul>
<!– 右邊 menu –>
<ul class="nav navbar-nav navbar-right" id="rightmenu">
<li class="dropdown">
<!– menu item –>
<a href="#share" class="dropdown-toggle" data-toggle="dropdown">
<!– menu item 中的 button –>
<span class="fa fa-group"></span>
<!– 群組 icon –>
登入 <b class="caret"></b>
<!– 提示可下拉的倒三角形 –>
</a>
<ul class="dropdown-menu">
<li>
<a href="#grp/a">
<span class="fa fa-google-plus-square" style="font-size: 20px; color: red;"></span>
Google
</a>
</li>
<li>
<a href="#grp/a">
<span class="fa fa-facebook-square" style="font-size: 20px; color: blue;"></span>
Facebook
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<!–end header–>
<form id="form1″ runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1″ runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
<!–footer–>
<div class="navbar navbar-default">
<div class="container “>
<p class="navbar-text">ENCTC © 2015</p>
</div>
</div>
<!–end footer–>
<script src="~/Scripts/jquery-2.1.3.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/default.js"></script>
</body>
</html>
10.加入含主版頁的WebForm:在方案的網站上 右鍵 /加入 / 加入新項目 或 WebForm(含主版畫面),test2.aspx



在<asp:Content ID="Content2″ ContentPlaceHolderID="ContentPlaceHolder1″ Runat="Server">與
</asp:Content>兩行中間加入些bootstrap語法,再瀏覽看是否是正常(01-10-1.txt)
範例碼:
<div class="jumbotron">
<div class="container">
<h1>Hello, master page!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.
</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
</div>
加入含主版頁的WebForm : default.aspx , 將上面的html加入所新增的WebForm中,在網頁上檢視一下(01-10-2.txt)
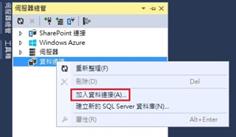
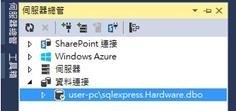
11.加入資料連接




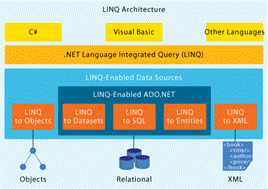
12.LINQ:Language-Integrated Query (LINQ) 是 Visual Studio 2008 引進的一組功能,可將強大的查詢功能擴充至 C# 和 Visual Basic 的語言語法。
LINQ 推出標準且容易學習的資料查詢與更新模式,而且這項技術可擴充為支援幾乎所有類型的資料存放區。 Visual Studio 包括 LINQ 提供者組件,可讓您使用 LINQ 搭配 .NET Framework 集合、SQL Server 資料庫、ADO.NET 資料集和 XML 文件。

Language-Integrated Query (LINQ) 是 Visual Studio 2008 和 .NET Framework 3.5 版中引進的創新技術,用來填補物件與資料之間的缺口。
傳統上,資料查詢是以簡單的字串表示,既不會在編譯時期進行型別檢查,也不支援 IntelliSense。 此外,您還必須針對每種資料來源學習不同的查詢語言:SQL 資料庫、XML 文件、各種 Web 服務等等。 LINQ 為物件領域和資料領域間架起了一座橋樑,只要使用語言關鍵字和您熟悉的運算子,就可以針對任何由支援 IEnumerable 或泛型 IEnumerable<T> 介面的物件組成的集合撰寫查詢。
13.開始使用 C# 中的 LINQ :
執行應用程式時,LINQ to SQL 會將物件模型中的 Language-integrated Query 轉譯成 SQL,並將這些查詢傳送至資料庫進行執行。 當資料庫傳回結果時,LINQ to SQL 會將結果轉譯回您可以管理的物件。
15.使用 LINQ to SQL 的一般步驟 :建立物件模型與使用物件模型
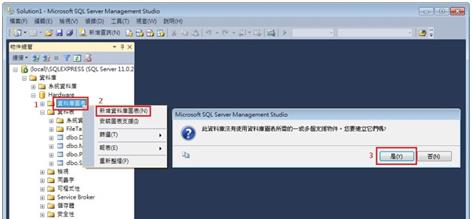
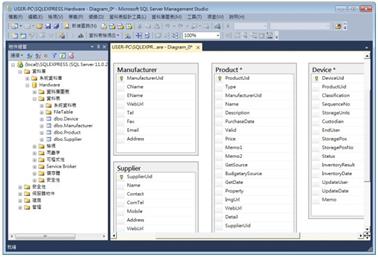
16.建立 LINQ to SQL 類別:使用物件關聯式設計工具 (O/R 設計工具),建立以資料庫中之物件為基礎的 LINQ to SQL [LINQ to SQL] 實體類別和關聯。
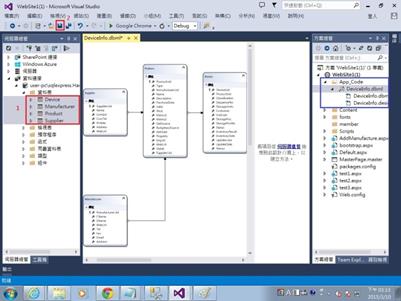
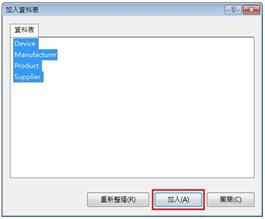
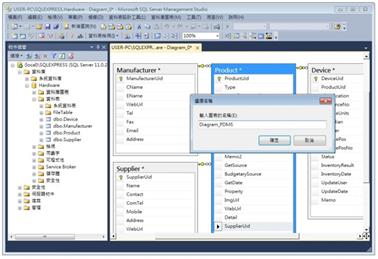
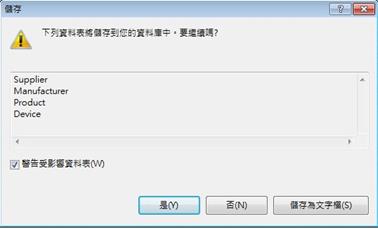
在方案的網站上 右鍵 /加入 / 加入新項目,點選LINQ to SQL 類別,並輸入檔名DeviceInfo.dbml(存檔時會建議你把該檔放案會App_code資料夾)。在打開的版面中將資料表中的四個資料表一起加入,儲存之後,O/R 設計工具會產生具型別的 DataContext 和實體類別。開啟App_code/DeviceInfo.designer.cs 以及 web.config 檢視。資料表中的欄位如有新增或修改,將dbml檔打開,移除全部後,重新拉進所有資料表,儲存即可更新資料類別。




請參考
逐步解說:建立 LINQ to SQL 類別 (O/R 設計工具) , 快快樂樂學LINQ系列
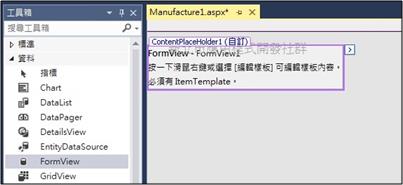
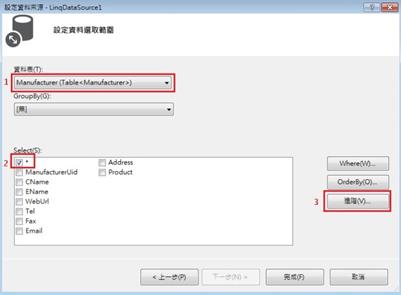
17.使用者介面:使用FormView進行資料表的查詢、新增、修改及刪除。加入含主版頁的WebForm,命名為Manufacture1.aspx,做為廠商資料管理。將左下角檢視狀態切換至設計模式,接著從上角的工具箱中將FormView拉至頁面ContentPlaceHolder1中(出現+時再放開),(如無法插入,可以切回原始檔模式,將FormView拉至ContentPlaceHolder1中亦可,再回到設計模式)


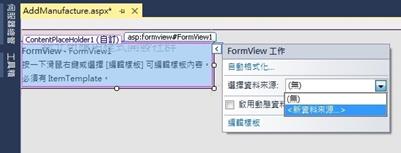
18.以智慧標籤進行資料來源設定:點選右上角的 > 符號顯示智慧標籤進行來源設定與編輯樣本內容,
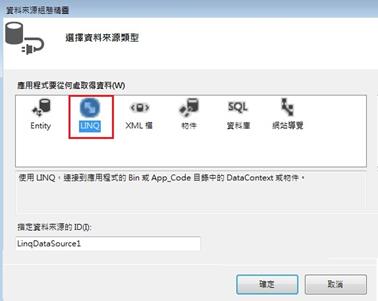
資料來源:新資料來源,類型:LINQ,
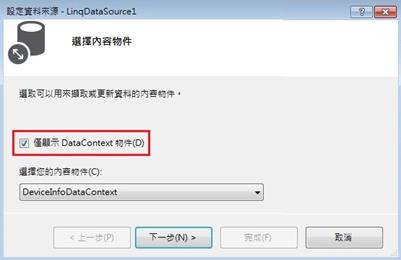
設定資料來源ID,選擇內容物件:DeviceInfoDataContext,由LINQ to SQL 類別所產生的DataContext物件,
資料表:請選擇對應的資料表Manufacture,* 代表選取所有欄位內容,
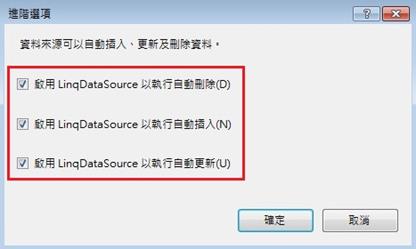
進階:啟用刪除、修改與插入功能
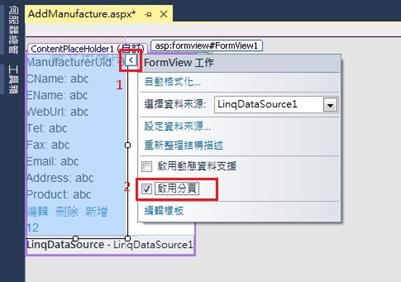
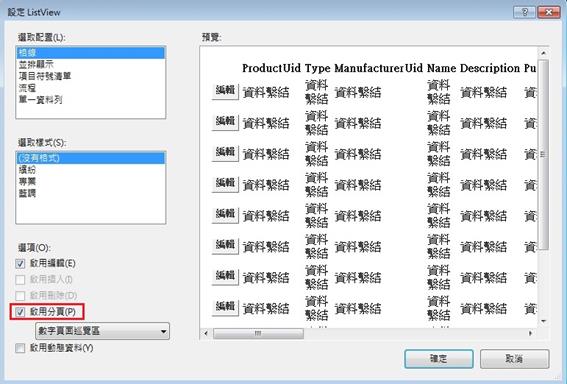
完成後啟用分頁功能。
預覽:進行資料、新增、修改及刪除測試
檢視網頁原始檔,如何與bootstrap結合






19. FormView的屬性 RenderOuterTable="False",加入bootstrap css 美化一下 ,
樣式1、樣式2、樣式3、button,(02-19.txt)
20.使用者介面:使用GridView進行資料表的查詢。:加入含主版頁的WebForm,命名為Gridview_Product1 .aspx,做為資訊產品瀏覽,資料來源中進階不設定,完成之後在瀏覽檢視一下。修改表格標題HeaderText以及移除不必要的欄位並加入CSS 美化頁面,GridView 的 GridLines="none",最後另外加入超連結來顯示相關的資訊設備的財產清單。
在<Columns>下加入:
<asp:HyperLinkField DataTextField="Description" DataNavigateUrlFields="ProductUid" HeaderText="型號規格" DataNavigateUrlFormatString="device1.aspx?uid={0}" />

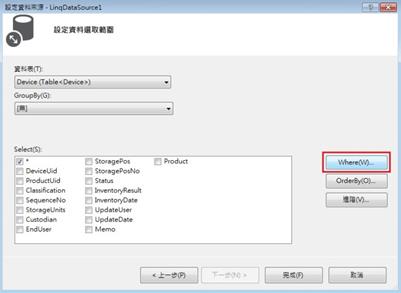
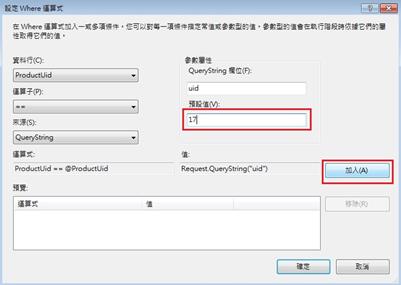
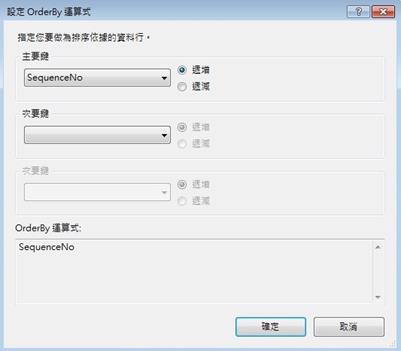
21.GridView:加入含主版頁的WebForm,命名為Device1.aspx做為財產清單瀏覽。在設定資料來源的設定資料選取範圍中,在Where中加入選取資料的條件,order中加入排序條件,進階選項不設定,完成之後在瀏覽檢視一下。修改表格標題HeaderText以及移除不必要的欄位並加入CSS 美化頁面,GridView 的 GridLines="none"。



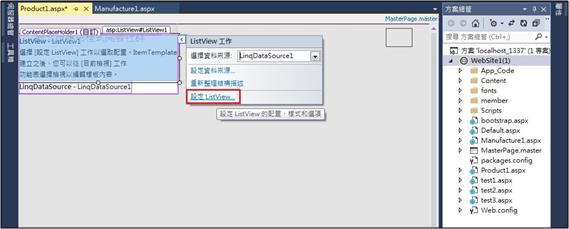
22.ListView:加入含主版頁的WebForm,命名為Listview_Manufacture1.aspx。將左下角檢視狀態切換至設計模式,接著從上角的工具箱中將FormView拉至頁面ContentPlaceHolder1中(出現+時再放開),(如無法插入,可以切回原始檔模式,將FormView拉至ContentPlaceHolder1中亦可,再回到設計模式),接著進行資料來源及外觀設定,檢視原始碼加入bootstrap css 美化一下 ,樣式1。


ListView 基本概念
ListView 是一種以樣板導向的控制項,這表示它預設並不會呈現任何東西 — 您必須以樣板的形式,完整指定希望它呈現的 HTML。與大多數樣板控制項一樣,ItemTemplate 也將成為您大部分工作的重點,因為這就是您放置 HTML 內容的位置,且會針對繫結資料集的每一個資料列重覆執行。
ListView 中引進了LayoutTemplate新功能。LayoutTemplate 就是可在最上層定義的 HTML,這會輸出成控制項呈現資訊的一部分。例如,如果您希望 ListView 會呈現出資料表,就可以在 LayoutTemplate 中納入最上層的 <table>,也可以納入 <thead> 項目,然後由 ItemTemplate 呈現資料列和儲存格。
LayoutTemplate 與 ItemTemplate 之間的關聯,是利用 LayoutTemplate 中伺服器端的單一控制項,並將 ID 設定為 itemPlaceholder 來達成的 (您可以使用 ListView 的 ItemPlaceholderID 屬性,來變更 ID 字串的預設值)。在第一個範例中,我在想要加入 ItemTemplate 內容的樣板位置,使用了放置 PlaceHolder 控制項之執行個體的技巧。請注意,雖然可做為預留位置的控制項型別並沒有限制,但是它必須支援子控制項 — ID 才是最重要的。
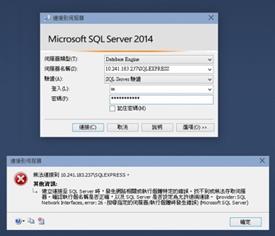
SQL Server 2012遠端連線管理設定


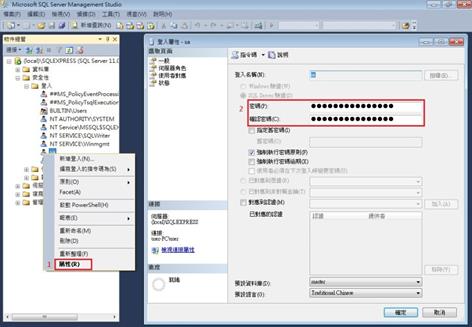
3.變更sa密碼

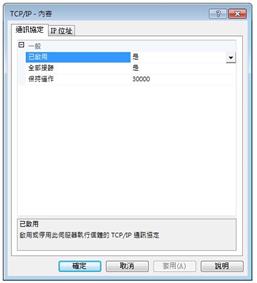
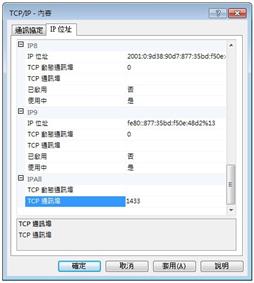
4.變更SQL SERVER網路組態:啟用TCP/IP通訊協定,並修改TCP通訊埠
選擇「IP位址」 → 找到「IPAll」下方會有兩個項目:請刪除「TCP動態通訊埠」後面的隨機數字,然後在「TCP通訊埠」輸入「1433」,這是SQL Server預設連接通訊埠



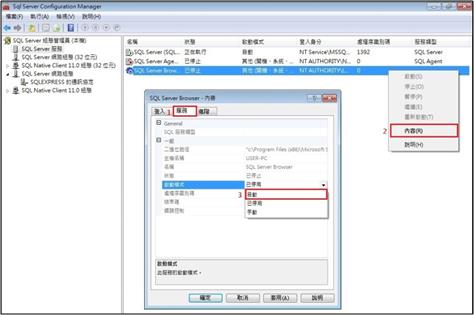
5.變更SQL SERVER服務:要提供SQL Server遠端連線的功能,除了SQL Server是一定要啟用之外,如提供Management Studio進行遠端管理,還需要確定「SQL Server Browser」這個服務是啟用的,可以將啟動模式設定為「自動」,如未啟動,需將其啟動。

6.重新啟動,SQL SERVER服務:在第三步驟中進行了通訊協定的更改,需將SQL SERVER服務重新啟動才能讓設定生效

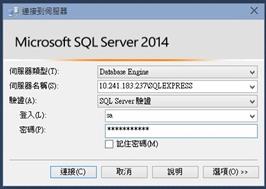
7.先在SQL server端停用防火牆,在使用者端使用Management Studio進行遠端管理測試


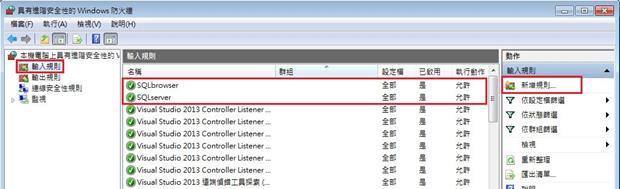
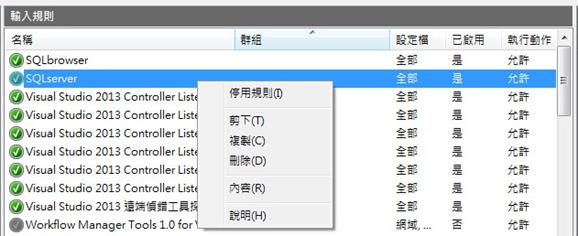
8.SQL server端重新啟用防火牆,並進行防火牆進階設定,新增連入規則以允許遠端連線,並防止1433 port攻擊。

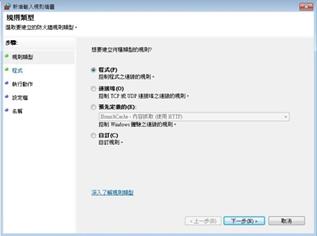
(1)新增允許連入SQLserver.exe
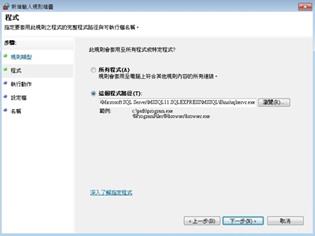
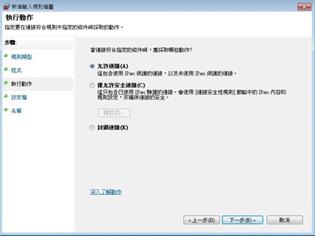
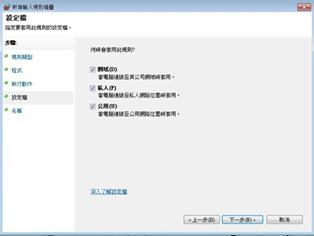
輸入規則 / 新增 / 程式 / 路徑(如下) / 允許連線 / 套用規則(全套用) / 命名 SQLserver
%ProgramFiles%\Microsoft SQL Server\MSSQL11.SQLEXPRESS\MSSQL\Binn\sqlservr.exe
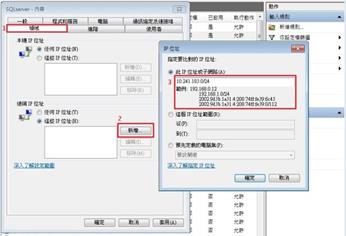
完成新增的SQLserver規則,還要定義可以使用的IP網段,以避免不速之客的連線攻擊。修改剛新增的規則,在網域的地方的遠端IP新增允許的網段,如 : 10.24.183.0/24 或IP : 10.241.183.237
2. 新增允許連入SQLbrowser.exe
%ProgramFiles% (x86)\Microsoft SQL Server\90\Shared\sqlbrowser.exe






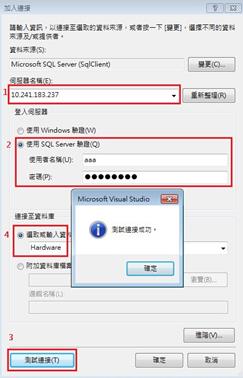
9.連線測試


10.更改防火牆允許連線的IP,再連線測試能不能完成連線
資料來源請參考
ASP.NET AND SQL SERVER 2005 EXPRESS遠端連線的方法
http://jdev.tw/blog/3400/sql-server-2012-express-sql-browser
SQL Server 2012 管理
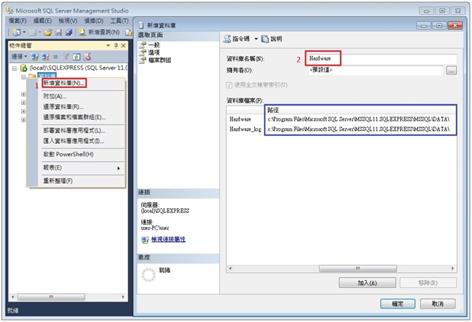
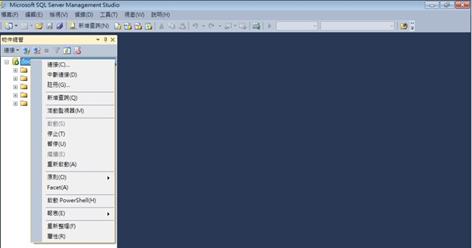
1.新增資料庫

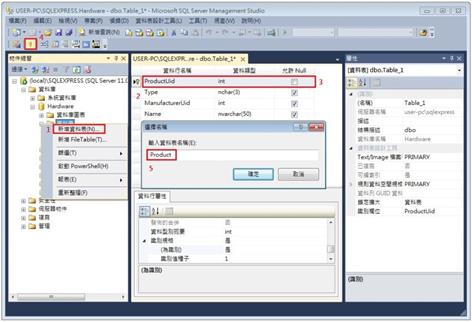
新增資料表:輸入相關欄位名稱與資料類型,ProductUid的資料類型為int,識別規格為是,並將其設定為主索引鍵。依此方法分別建立Product、Device、Manufacture及Supplier共四個資料表。

欄位資料
Product 資訊設備項目
===============================================
ProductUid 產品Uid
Type 產品類型:個人電腦、筆記型電腦、平板電腦
ManufacturerUid 製造商:Acer、Asus、HP、D-link
Name 產品品稱:個人電腦
Description 特徵及說明:ACER VERITON L480
PurchaseDate 購置日期:’99/02/10
Valid 使用年限:4
Price 現值金額:18996
Memo1 備註一:98年度多功能E化專科教室…
Memo2 備註二:依據..號函辦理
GetSource 撥入、採購
BudgetarySource 公務預算、新北市地方教育發展基金
GetDate ’99/02/10
Property 1.動產、5.非消耗品
ImgUrl 產品圖片
WebUrl 產品參考網頁
Detail 產品說明
SupplierUid 供應商、維護商
[ProductUid] [int] IDENTITY(1,1) NOT NULL,
[Type] [nchar](3) NULL,
[ManufacturerUid] [int] NULL,
[Name] [nvarchar](50) NULL,
[Description] [nvarchar](50) NULL,
[PurchaseDate] [smalldatetime] NULL,
[Valid] [int] NULL,
[Price] [int] NULL,
[Memo1] [ntext] NULL,
[Memo2] [ntext] NULL,
[GetSource] [nchar](10) NULL,
[BudgetarySource] [nchar](10) NULL,
[GetDate] [smalldatetime] NULL,
[Property] [nchar](2) NULL,
[ImgUrl] [nchar](50) NULL,
[WebUrl] [nchar](150) NULL,
[Detail] [ntext] NULL,
[SupplierUid] [int] NULL
Device資訊設備財產資料
===============================================
DeviceUid DeviceUid
ProductUid ProductUid
Classification 財產編號 分類號
SequenceNo 財產編號 流水號
StorageUnits 保管單位:教務處
Custodian 保管人:XXX
EndUser 使用人
StoragePos 存放地點一:資訊中心
StoragePosNo 存放地點一:328
Status 使用狀態
InventoryResult 盤點結果
InventoryDate 盤點日期
UpdateUser 更新人員
UpdateDate 更新日期
Memo
[DeviceUid] [int] IDENTITY(1,1) NOT NULL,
[ProductUid] [int] NULL,
[Classification] [nchar](10) NULL,
[SequenceNo] [nchar](10) NULL,
[StorageUnits] [nchar](2) NULL,
[Custodian] [nchar](30) NULL,
[EndUser] [int] NULL,
[StoragePos] [nvarchar](20) NULL,
[StoragePosNo] [nchar](10) NULL,
[Status] [nchar](2) NULL,
[InventoryResult] [nchar](2) NULL,
[InventoryDate] [smalldatetime] NULL,
[UpdateUser] [int] NULL,
[UpdateDate] [smalldatetime] NULL,
[Memo] [ntext] NULL
Manufacturer 製造商
===============================================
ManufacturerUid uid
CName 中文名稱
EName 英文名稱
WebUrl 官網
Tel 電話
Fax 傳真
Email Email
Address 住址
[ManufacturerUid] [int] IDENTITY(1,1) NOT NULL,
[CName] [nvarchar](50) NULL,
[EName] [nchar](30) NULL,
[WebUrl] [nchar](50) NULL,
[Tel] [nchar](15) NULL,
[Fax] [nchar](15) NULL,
[Email] [nchar](30) NULL,
[Address] [nvarchar](50) NULL
Supplier 供應商
===============================================
SupplierUid Uid
Name 供應商名稱
Contact 聯絡人
ComTel 電話
Mobile 行動電話
Address 住址
WebUrl 官網
[SupplierUid] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[Contact] [nvarchar](10) NULL,
[ComTel] [nchar](15) NULL,
[Mobile] [nchar](15) NULL,
[Address] [nvarchar](100) NULL,
[WebUrl] [nchar](100) NULL

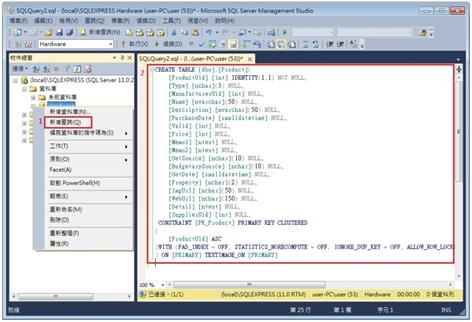
建立以上四個資料表的SQL指令碼
CREATE TABLE [dbo].[Product](
[ProductUid] [int] IDENTITY(1,1) NOT NULL,
[Type] [nchar](3) NULL,
[ManufacturerUid] [int] NULL,
[Name] [nvarchar](50) NULL,
[Description] [nvarchar](50) NULL,
[PurchaseDate] [smalldatetime] NULL,
[Valid] [int] NULL,
[Price] [int] NULL,
[Memo1] [ntext] NULL,
[Memo2] [ntext] NULL,
[GetSource] [nchar](10) NULL,
[BudgetarySource] [nchar](10) NULL,
[GetDate] [smalldatetime] NULL,
[Property] [nchar](2) NULL,
[ImgUrl] [nchar](50) NULL,
[WebUrl] [nchar](150) NULL,
[Detail] [ntext] NULL,
[SupplierUid] [int] NULL,
CONSTRAINT [PK_Product] PRIMARY KEY CLUSTERED ( [ProductUid] ASC )
WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
CREATE TABLE [dbo].[Device](
[DeviceUid] [int] IDENTITY(1,1) NOT NULL,
[ProductUid] [int] NULL,
[Classification] [nchar](10) NULL,
[SequenceNo] [nchar](10) NULL,
[StorageUnits] [nchar](2) NULL,
[Custodian] [nchar](30) NULL,
[EndUser] [int] NULL,
[StoragePos] [nvarchar](20) NULL,
[StoragePosNo] [nchar](10) NULL,
[Status] [nchar](2) NULL,
[InventoryResult] [nchar](2) NULL,
[InventoryDate] [smalldatetime] NULL,
[UpdateUser] [int] NULL,
[UpdateDate] [smalldatetime] NULL,
[Memo] [ntext] NULL,
CONSTRAINT [PK_Device] PRIMARY KEY CLUSTERED ( [DeviceUid] ASC )
WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF,
ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
CREATE TABLE [dbo].[Manufacturer](
[ManufacturerUid] [int] IDENTITY(1,1) NOT NULL,
[CName] [nvarchar](50) NULL,
[EName] [nchar](30) NULL,
[WebUrl] [nchar](50) NULL,
[Tel] [nchar](15) NULL,
[Fax] [nchar](15) NULL,
[Email] [nchar](30) NULL,
[Address] [nvarchar](50) NULL,
CONSTRAINT [PK_Manufacturer] PRIMARY KEY CLUSTERED ( [ManufacturerUid] ASC )
WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF,
ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
CREATE TABLE [dbo].[Supplier](
[SupplierUid] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[Contact] [nvarchar](10) NULL,
[ComTel] [nchar](15) NULL,
[Mobile] [nchar](15) NULL,
[Address] [nvarchar](100) NULL,
[WebUrl] [nchar](100) NULL,
CONSTRAINT [PK_Supplier] PRIMARY KEY CLUSTERED ( [SupplierUid] ASC )
WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF,
ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON)
ON [PRIMARY]) ON [PRIMARY]






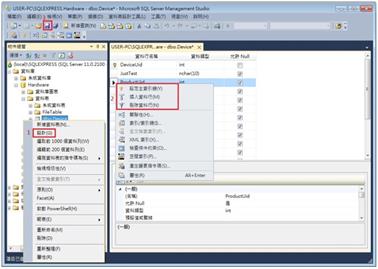
5.修改資料表內容:在要修改的資料表上 右鍵 / 設計 / 插入或刪除資料行 / 儲存,也可以利拖曳的方式改變欄位的上下順序,變更資料欄位的寬度時要考慮到是否會將超出寬度的原有資料遺失。

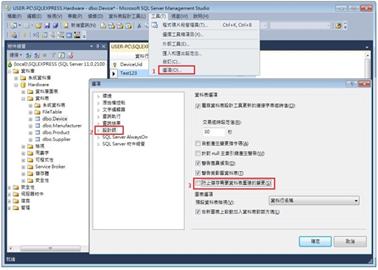
資料表修改後,存檔時可能會出現「不允許儲存變更」的錯誤,從 SQL Server 2008 開始 Management Studio 管理工具預設會防止儲存需要資料表重建的變更(Prevent saving changes that require table re-creation),意思是說,當你在修改資料庫表格結構時,當修正的幅度過大,例如移除欄位、變更欄位順序、變更欄位型態、變更欄位長度、變更是否允許 NULL等狀況,預設都會拒絕你變更資料表結構,導致按下儲存按鈕之後並沒有真正的變更資料結構(Schema)。
解決此問題的方法就是去變更 SQL Server Management Studio (SSMS) 的選項設定,步驟如下:開啟「工具」→「選項」,切換到「設計師」類別,將「防止儲存需要資料表重建的變更」的核取項目取消勾選即可,並按下確定按鈕即可。

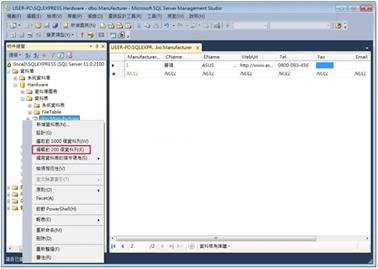
6.資料編輯:請編輯Manufacturer Supplier 資料內容。

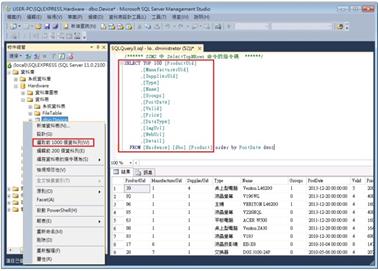
7.選取資料

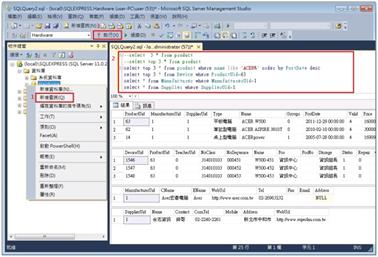
8.資料庫查詢

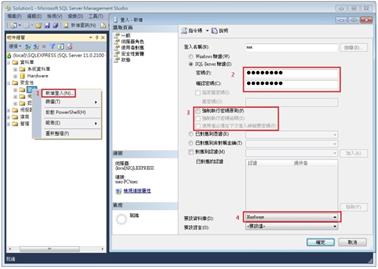
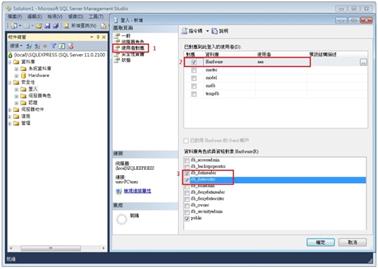
9.新增登入






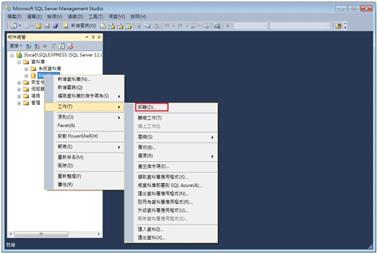
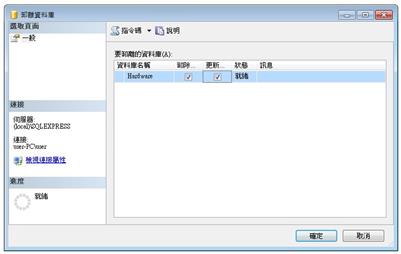
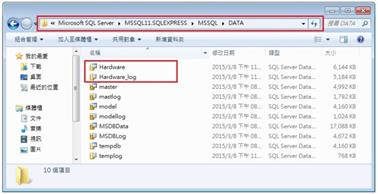
如無法匯入,可將匯入來源放在DATA資料中。
資料來源請參考
1. 下載SQL Server 2012 Service Pack 2 Express: 依作業系統型選擇
Express 資料庫伺服器:SQLEXPR_x64_CHT.exe
管理工具:SQLManagementStudio_x64_CHT.exe
也可以考慮 下載Microsoft® SQL Server® 2014 Express
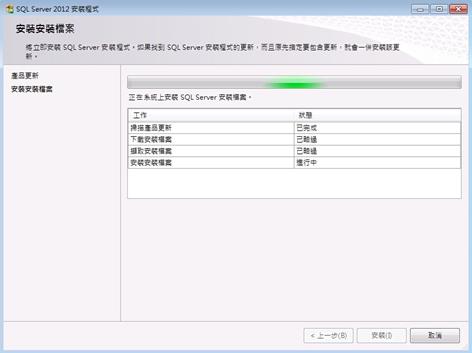
2.安裝SQL Server 2012(sp2) Express資料庫伺服器:SQLEXPR_x64_CHT.exe,新安裝請選擇獨立安裝

3.授權條款

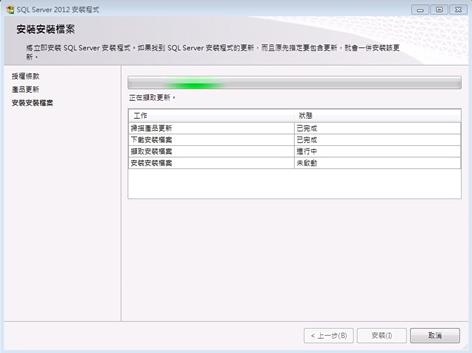
4.線上更新程式

5.整合更新程式

6.選擇安裝項目

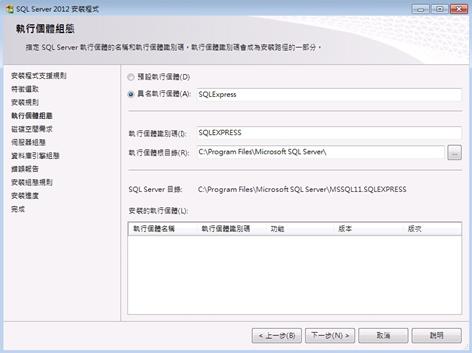
7.執行個體名稱使用預設值SQLExpress即可,這樣在Visual Studio一起使用時會比較方便

8.伺服器組態,預設會自動啟動SQL Server Database Engine,如要接受遠端連線管理,Browser 也要改成自動啟動

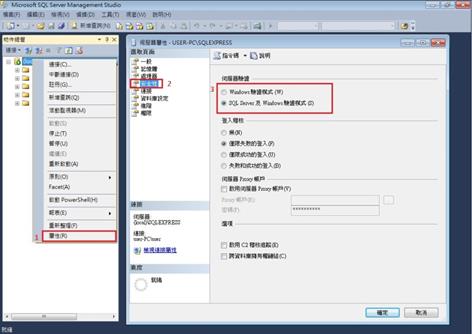
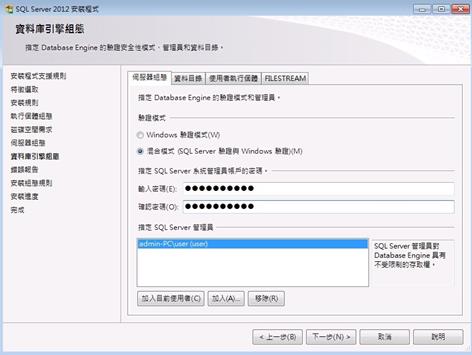
9.驗證模式,可先使用Windows 驗證模式,安裝完成後,再設定為混合模式,或直接使用混合模式,sa 帳戶是已知的 SQL Server 帳戶,需針對 sa 登入使用一個增強式密碼。變更驗證模式請參考https://msdn.microsoft.com/zh-tw/library/ms188670.aspx。

10.安裝中

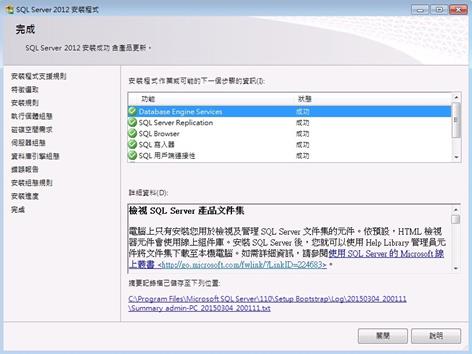
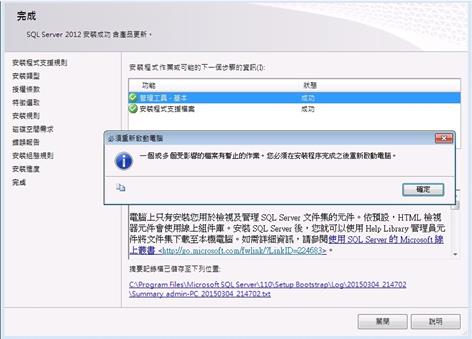
11.安裝成功

12.SQLManagementStudio 伺服器管理工具:SQLManagementStudio_x64_CHT.exe

13.整合更新程式

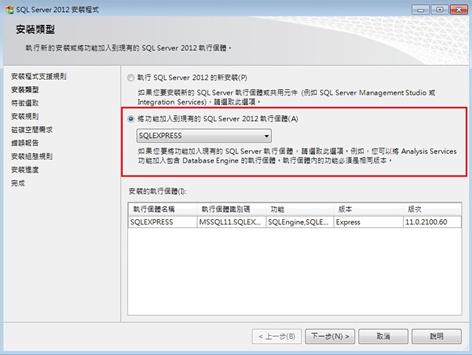
14.安裝類型,選擇將功能加入至現有執行個體

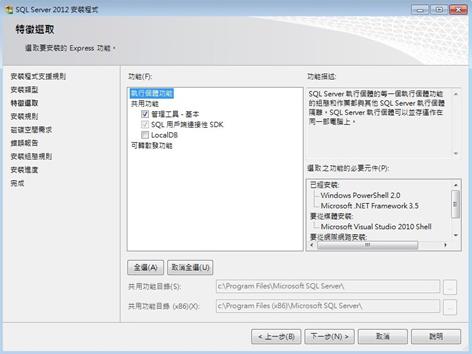
15.選擇安裝項目

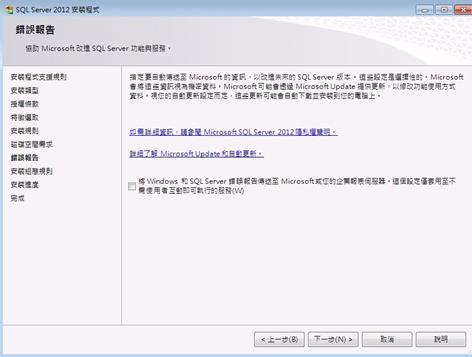
16.是否參加錯誤報告傳送,協助改進未來版本

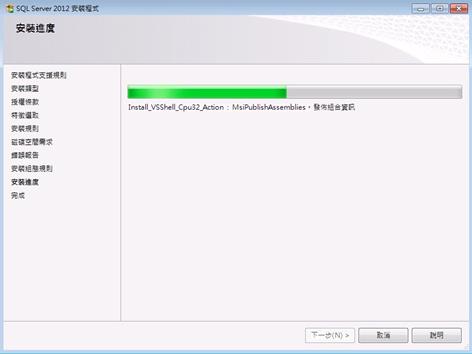
17.軟體安裝中

18.安裝完成

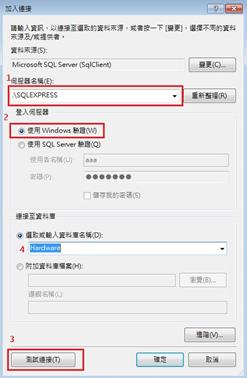
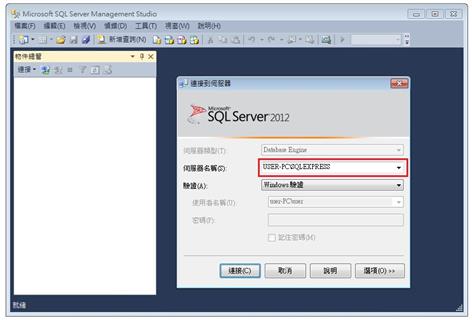
19.執行,所有程式 Microsoft SQL server 2012 / SQL server Management Studio
如為本機登入,伺服器名稱可改 (local)\SQLEXPRESS 或 .\SQLEXPRESS


資料來源請參考http://blog.kkbruce.net/2012/10/microsoft-sql-server-2012-express-donwload-and-install.html
安裝
1.下載開發工具 : https://www.dreamspark.com/

2.什麼是DreamSpark

3.學生:只要 3 個簡單步驟,就能免費存取 Microsoft 軟體和開發人員工具

4.軟體目錄:

5.軟體下載,需先經過驗證

6.使用Microsoft 帳戶登入

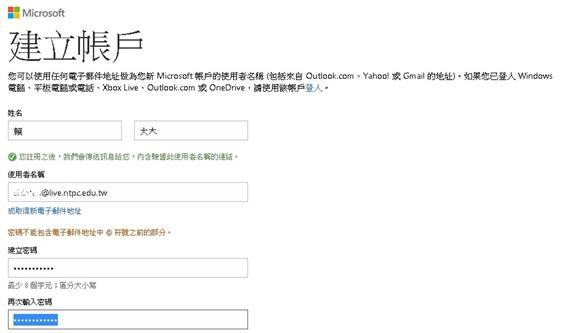
7.Microsoft 帳戶註冊
7.1啟用sso.ntpc.edu.tw微軟應用程式服務


7.2Microsoft 帳戶申請

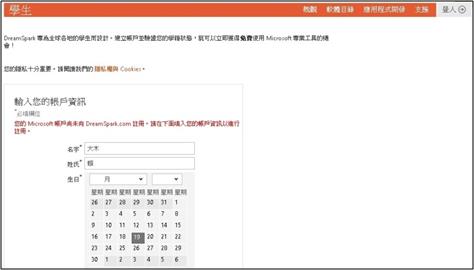
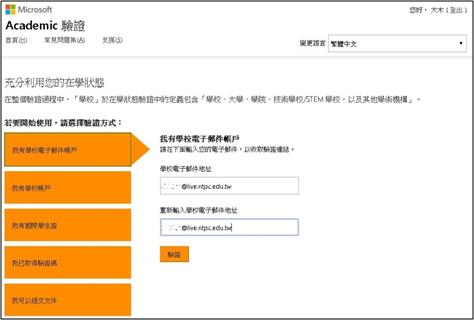
8.DreamSpark登入與認證



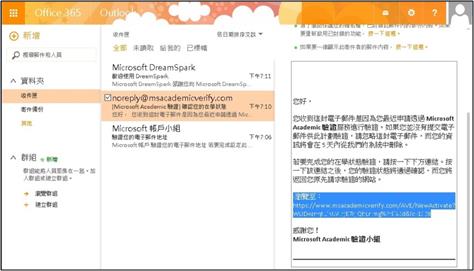
9.啟用DreamSpark帳號



10.DreamSpark軟體下載


11.安裝 安全下載管理員Secure Download Manager

12.進行軟體下載


以admin登入DSM,開啟控制台
啟用檔案服務中的NFS服務
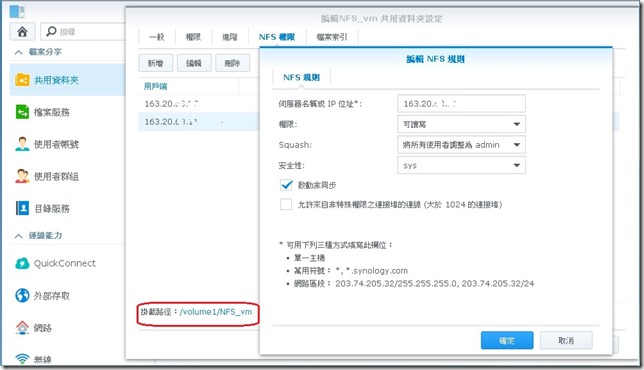
新增共用資料夾,在NFS權限中新增NFS規則,設定接受連線的網段或IP,以及務權限設定,其中Root Squash:此欄位可讓您控制 NFS 用戶端的 root 使用者存取權限。請選擇下列其中一項:
掛載在windows7中,要具有讀寫權限,必需將Squash設定為:將使用者調整為 admin,下圖中將該共用資料夾分別供給ESXi做為DataStore,以及供Windows7掛載為連線磁碟機

Windows 7 設定